yahoo首頁伸縮效果代碼
runcode div.xx{border:solid 1px;overflow:hidden;} div.xx h5{border:solid 1px;border-width:0 0 1px;padding:0;margin:0;height:30px;line-height:30px;cursor:pointer;background:#eee;} 點擊我看"伸...
|
|
runcode div.xx{border:solid 1px;overflow:hidden;} div.xx h5{border:solid 1px;border-width:0 0 1px;padding:0;margin:0;height:30px;line-height:30px;cursor:pointer;background:#eee;} 點擊我看"伸...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
現在,我們來研究一下如何解決這個問題,解決方法就是在DOM加載完畢之后就執行程序。
先介紹兩個人。一,jquery的作者:John Resig;二,javascript的世界級大師:dean edwards。(大家要記住這兩位天才!)
jquery里...
#body{text-align:center;} #test{width:119px;position:absolute;margin:10px auto;height:114px;background:url(/images/logo.gif) ;border:2px dotted red;}...
<html> <head> <title>通過JS查看到一個頁面有些什么對象</title> </head> <body> <textarea id="textarea1" rows="30" cols="30"></textarea> <table><tbody><tr><td></td>&...
Javascrīpt中字符串的方法: 1、改變字符串大小寫 string.toUpperCase(); string.toLowerCase(); 2、字符串搜索 indexOf()方法用來確定一個短字符串是否在另一個長字符串中,若存在,則返回所在位置索引;若不存在,則返回...
單擊單元格,將其變為文本框 dblclick [C...
驗證碼: 點擊獲取驗證碼 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
DOM_text01 body,span,div,td{font-size:12px;line-height:1.5em;color:#849BCA;} #bodyL{ float:left; width:84px; margin-right:2px; } a.od{ width:80px; height:25px; line-height...
滑動門通用JS 滑動門封裝類 效果預覽 滑動門 滑動門 滑動門...
www.jb51.net測試 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
www.jb51.net js插入字符到textarea腳 本之家 A [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:function tmh__make_ad_fodder(src, width, height) { src = src.replace(" ", ""); var TEMP_IMAGE = '<img src="$src$" height="$height$" width="$width$" border="0" />'; va...

第一:eclipse環境建立(基于項目組目前的環境設置) 第二:下載jsEclipse:http://trials.adobe.com/pub/esd/labs/jseclipse/jseclipse_plugin_040207.zip 第三:配置文件關聯方式: window-preference---general-editors:fil...
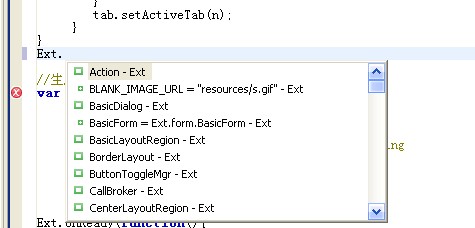
<script>function a(){alert('some thing');}Ext.onReady(function(){ Ext.get("btnAlert").addListener("click",a);//這里監聽 //或者使用 Ext.get("btnAlert").on("click",a);//效果相...
新一篇: JavaScript中字符串相等比較 面象對象的應用是相當廣泛的,在桌面編程中很早就出現了,應用比較成熟,象C++,Java,C#等。而在Web編程這一塊,出現就要晚得多,以致于現在的Web開發很困難,當然也有Web開發牽涉的技術多的原...
event的某些屬性只對特定的事件有意義。比如,fromElement 和 toElement 屬性只對 onmouseover 和 onmouseout 事件有意義。
下面的例子檢查鼠標是否在鏈接上單擊,并且,如果shift鍵被按下,就取消鏈接的跳轉。
<HTML> <...

具體步驟: 1.用margin屬性實現。先設置margin屬性為-2,以隱藏select對象原來的邊框,然后設置select對象的父對象的邊框。
<span style="border:1px solid #333333;width:80"> <select style="margin:-2;width:84;...

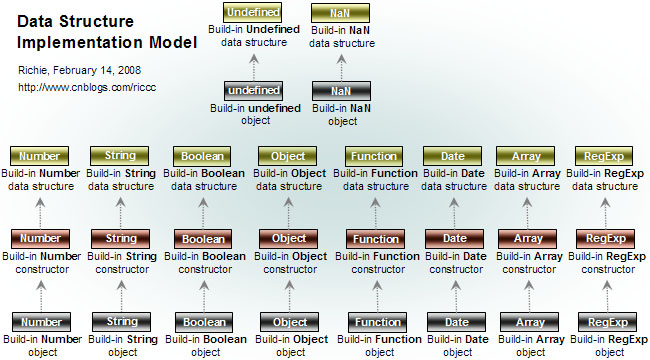
簡單數值類型: 有Undefined, Null, Boolean, Number和String。注意,描述中的英文單詞在這里僅指數據類型的名稱,并不特指JS的全局對象N an, Boolean, Number, String等,它們在概念上的區別是比較大的。 對象: 一個無序屬...
//主函數 power by 科長 2006-11-23 function yes() { //輸入數據有效性驗證 if (!inputcheck())return false; //數組賦值 var tt=new Array(7); var mm=new Array(7); var tempstr1="" var tempstr2="" for(i=1;...
body{ font-size:12px; text-align: center; } td{font-size:12px; } .outtab { border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px;...

腳本之家 js圖片放大鏡 body { background: #222; overflow: hidden; left: 0; top: 0; width: 100%; height: 100%; margin: 0; padding:...
ajax獲取到的字符是類似下面的內容復制代碼 代碼如下:{a:"<div class='pl_list'><div><span class='float_right'><a href=javascript:goodbad(22835,26769,'good',1) title='支持一下'>支持:[ 0 ]</a> <a href=jav...
腳本之家 顯彈效果代碼 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...