|
|
復(fù)制代碼 代碼如下:
<div>
<pre><code>
<a >遵守我的版權(quán)</a>
<a >遵守我的版權(quán)</a>
<a >遵守我的版權(quán)</a>
<a >遵守我的版權(quán)</a>
<a >遵守我的版權(quán)</a>
</code></pre>
</div>
在以上代碼中我將應(yīng)用以下CSS
復(fù)制代碼 代碼如下:
div{
width: 60%;
}
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
}
以上代碼在Firefox中的顯示是可以預(yù)料的。
但是在IE6中,沒有任何 overflow 效果能夠顯示出來
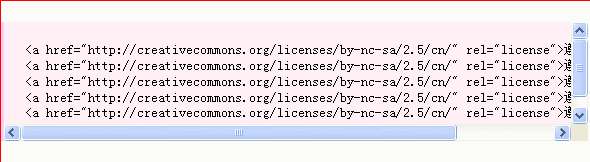
圖1 IE6下的效果
而在IE7中的顯示也有些不同,多了一個(gè)惹人討厭的右側(cè)滾動(dòng)條
圖2 IE7下的效果
IE6的bug可以通過給containing block添加width的方法解決,即
復(fù)制代碼 代碼如下:
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
}
此時(shí),IE6的滾動(dòng)條出來了,但是它與IE7表現(xiàn)的一樣,多了一個(gè)右側(cè)滾動(dòng)條。
多一個(gè)右側(cè)滾動(dòng)條的原因在于:IE總是將底部滾動(dòng)條添加在元素的總高度的內(nèi)部,這樣使得元素的一部分高度被底部滾動(dòng)條占據(jù),不能完全顯示,所以IE就自動(dòng)添加了右側(cè)滾動(dòng)條使得元素被擋住的內(nèi)容也能夠滾動(dòng)后看到 。
最后為了去除IE右側(cè)的滾動(dòng)條,我們給containing block添加以下CSS
復(fù)制代碼 代碼如下:
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
overflow-y : hidden ;
}
這樣我們就在IE中創(chuàng)造出了和Firefox、Opera和Safari同樣的 overflow : auto 效果。
在實(shí)際應(yīng)用中,這一效果可以應(yīng)用于所有固定格式的元素(通常為 pre 元素),最常見的是代碼塊。
HTML/CSS技術(shù):修正IE下使用CSS屬性overflow的bug,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。


